Як підвищити конверсійність сторінки товару інтернет-магазину
Конверсійність будь-якого інтернет-магазину залежить від низки факторів, одним з яких, беззаперечно, є картки товарів. І сьогодні ми спробуємо визначити, якою має бути якісна товарна картка, щоб покращувати конверсії, заохочувати потенційних покупців до дії та збільшувати кількість продажів.
Три головні складові картки товару, яка продає
Насправді таких складових значно більше, втім, ми хочемо акцентувати вашу увагу на головних.
- SEO-оптимізація. Сторінка товару повинна містити заголовки першого та другого рівнів, унікальний опис з відповідними ключовими словами, мікророзмітку та перелінковку з іншими сторінками.
- UX-дизайн. Він повинен бути візуально привабливим, інтуїтивним, достатньо інформативним, але не перевантаженим зайвими елементами.
- Якісний контент, що продає. На сторінці має бути оригінальний текст, фотографії та, по можливості, відео товарів. Потенційний покупець має отримати максимум важливої для нього інформації й відповіді на запитання.
На перший погляд, нічого складного, згодні?
На практиці ж робота над створенням та наповненням товарних сторінок може виявитися доволі тривалим і в деяких аспектах складним процесом. Особливо якщо ви не маєте відповідного досвіду.
Важлива порада! Ви, напевно, звертали увагу, що картки товарів різних інтернет-магазинів використовують приблизно однакову структуру. І це саме той випадок, коли з нею краще особливо не експериментувати. Сучасні користувачі вже звикли до певної «шаблонності», а тому будь-який відхід від загальноприйнятих стандартів може викликати незручності та, відповідно, зменшувати конверсію.

Як повинна виглядати картка товару
Попри те, що останнім часом ми дійсно спостерігаємо шаблонність при створенні карток товарів, це зовсім не означає, що можна сліпо копіювати дизайн, структуру чи наповнення таких сторінок. Якщо ви дійсно хочете збільшити конверсії, а не просто надати покупцеві інформацію, необхідно працювати комплексно.
Продумайте унікальний дизайн картки товару
Попри згадану вище шаблонність, площа для креативу на сторінках товарів залишається. Головне — зберегти зрозумілу та звичну структуру й не перевантажити картку зайвими елементами. В усьому іншому ви цілком можете дати волю креативу.

Вкрай важливо продумати структуру та розташування блоків, щоб користувач на рівні рефлексів приблизно знав, де знаходиться кнопка «Купити», характеристики товару, перелік доступних варіантів купівлі в кредит, галерея фото тощо. Візуально ці елементи можуть бути будь-якими. Головне — структура. Але про це далі.
Оформіть основні блоки та послідовність елементів
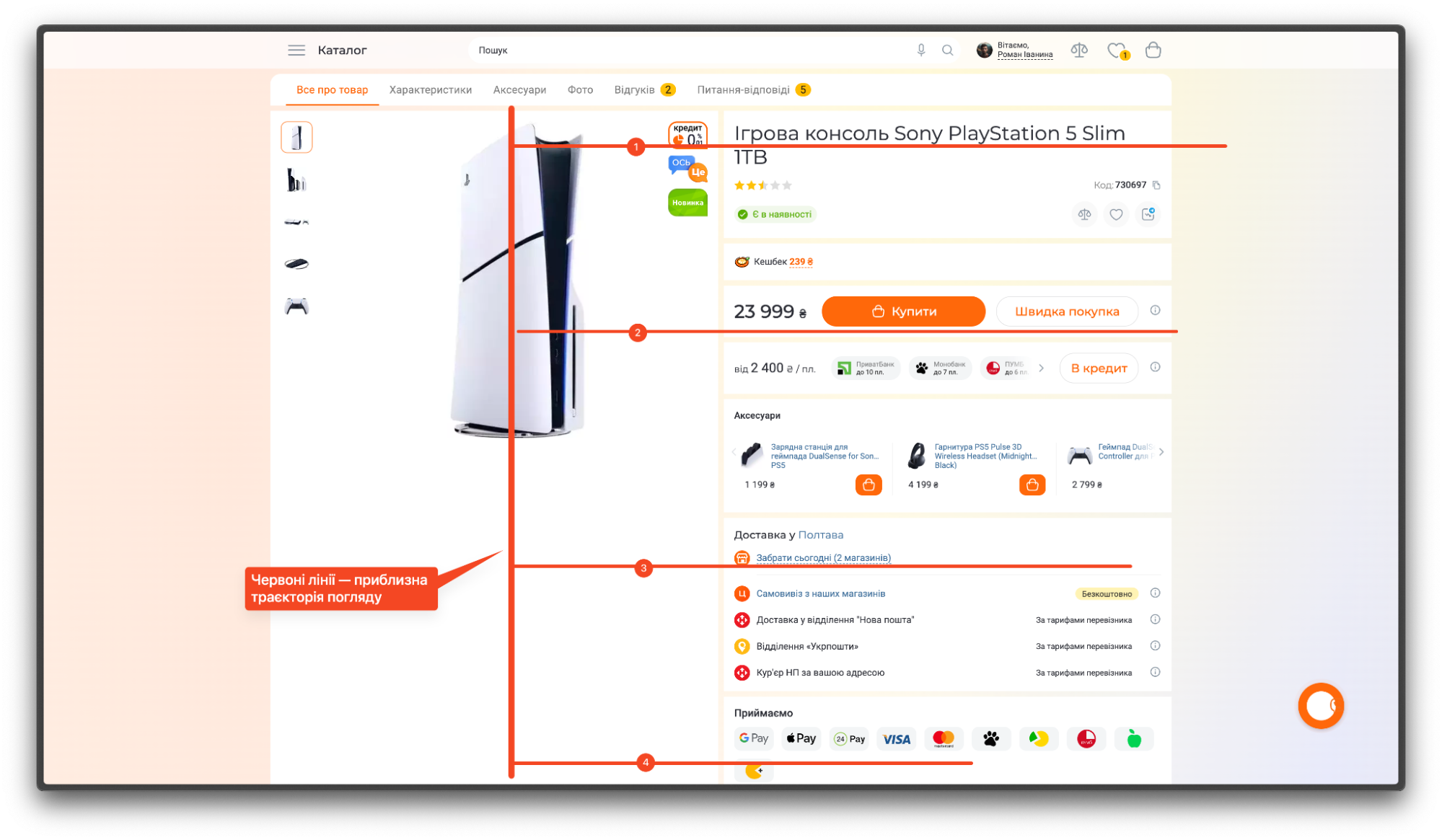
Попри те, що немає якихось чітких вказівок щодо розташування елементів та блоків на сторінці товару, існують певні особливості, як ми з вами, користувачі інтернету, переглядаємо вебсторінки. Рух очей виглядає приблизно наступним чином:

Тобто є доволі чітка траєкторія руху погляду — така собі літера «Е» з певною кількістю горизонтальних ліній, на яких і повинна розташовуватися ключова інформація. При цьому у верхній частині — найважливіша, а в нижній — менш важлива.
Також варто переконатися, що вся основна інформація вміщується на першому екрані без необхідності скролу. Тут має бути назва товару, вартість, кнопка для купівлі, варіанти доставки тощо. Детальні технічні характеристики, перелік схожих товарів, відгуки й таке інше можна розмістити нижче.
Використовуйте правильні кольори
У цьому питанні варто керуватися одним прости правилом: сторінка має містити 2-4 основні кольори, але не більше. Це створює відчуття гармонії, мінімалізму та не відволікає увагу від самого продукту. Зазвичай один колір виділяють як основний акцент/заклик до дії.
Якщо ми поглянемо на колірну палітру популярних інтернет-магазинів, то побачимо доволі виражену акцентну палітру:
- Комфі та Розетка — зелений
- Цитрус — помаранчевий
- MOYO — синій
- Алло — червоний
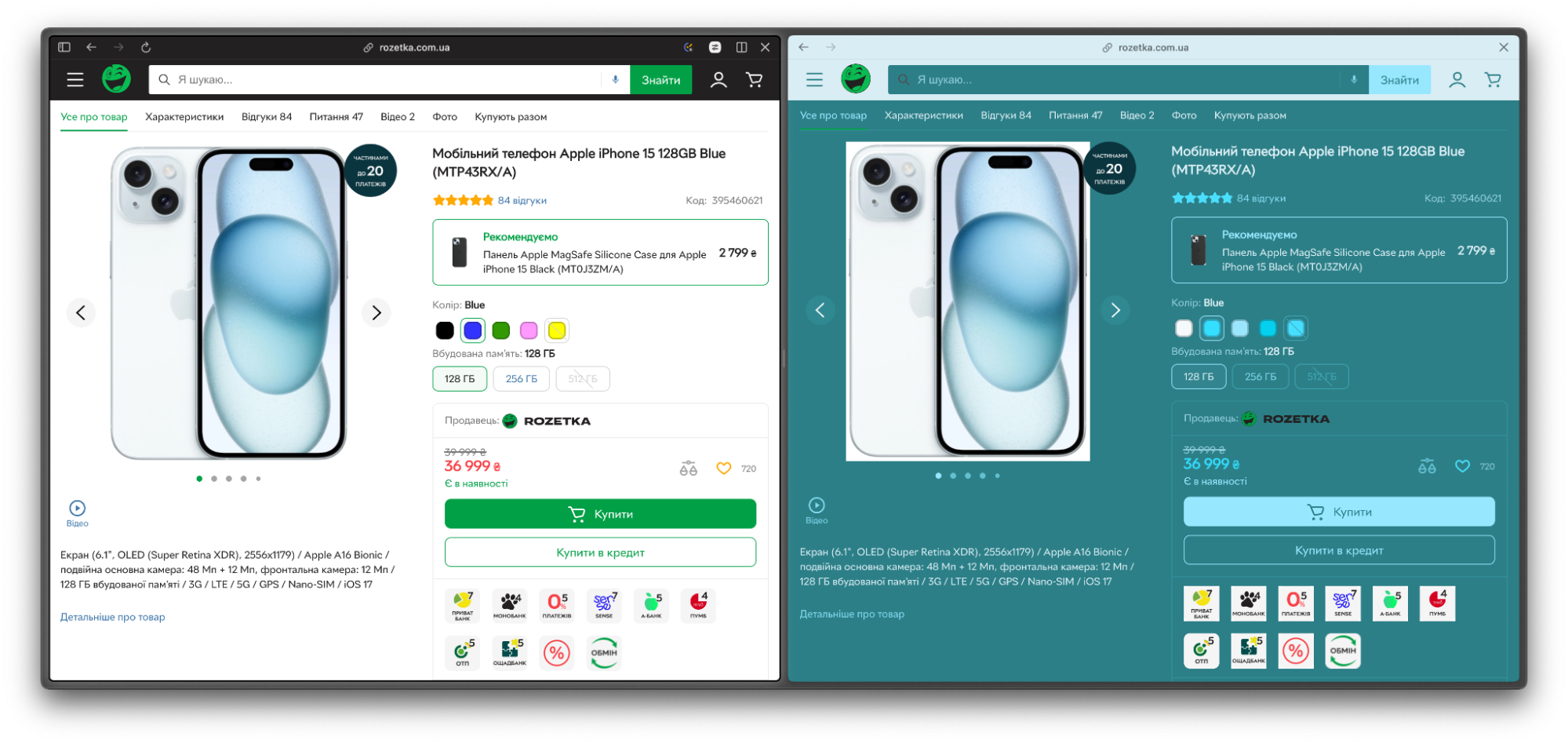
Окрім того, у переважній більшості випадків не рекомендується використовувати колірну «підкладку» сторінки. Фон має бути білим. У деяких випадках — чорним чи сірим. Всі інші кольори будуть спотворювати сприйняття зображення товару. Дивіться самі, як змінюється сприйняття блакитного кольору iPhone 15, якщо ми змінюємо колірну гаму картки товарів Розетки:

Якщо на білому тлі доволі чітко видно блакитний відтінок, то на бірюзовому смартфон виглядає скоріше білим чи сірим. Це, звісно, дуже грубий приклад. Проте він доволі чітко демонструє, чому варто ретельно працювати з кольоровою гамою.
До речі, щоб спростити собі пошуки оптимальної комбінації кольорів, можна скористатися безплатним інструментом Adobe Color. Ви можете обрати головний акцентний колір, а система підбере інші, які з ним добре комбінуються. Спробуйте.

Робіть акценти
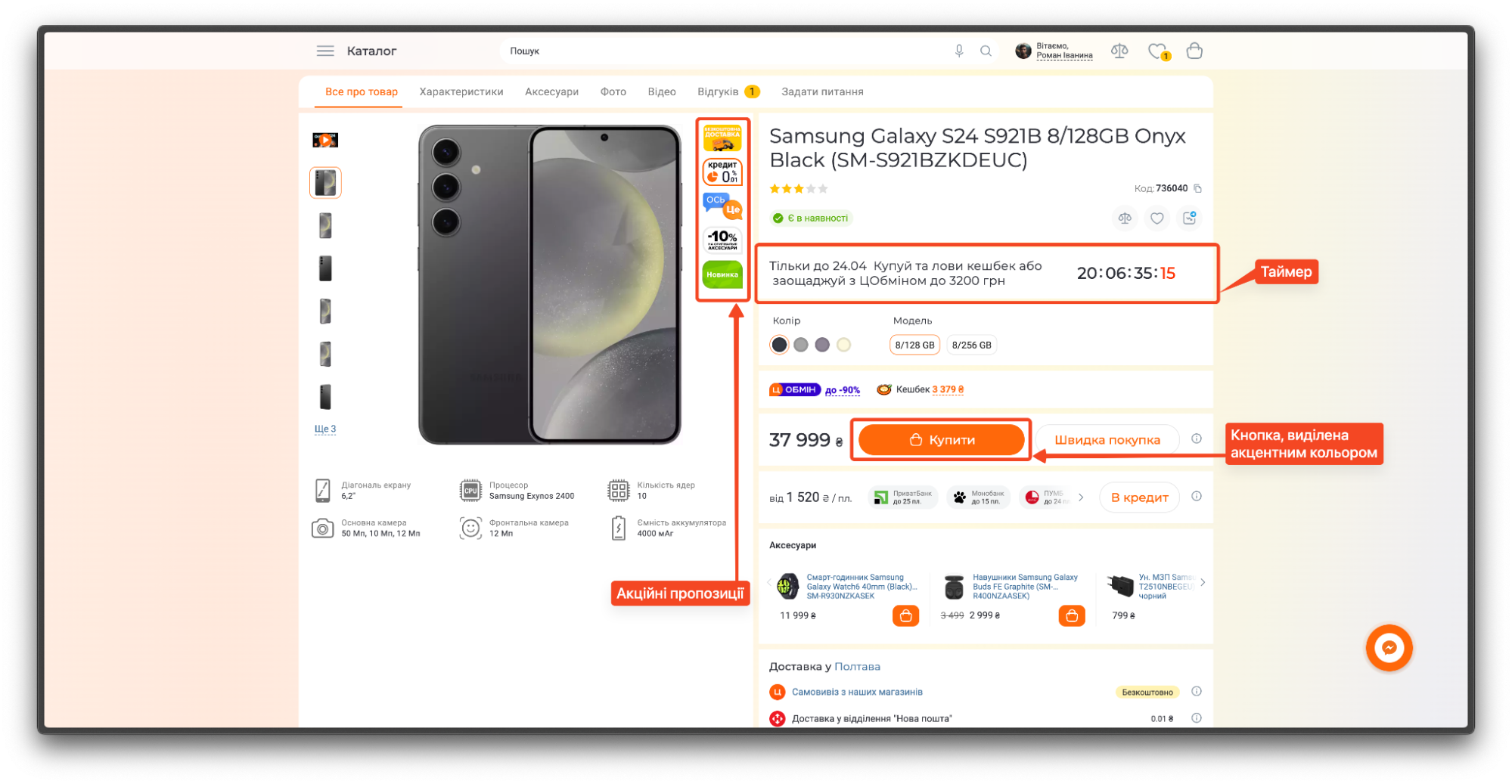
Намагайтеся привертати увагу до конверсійних блоків: кнопки «Купити», «Додати в кошик», «Купити в кредит» тощо. Також варто робити акценти на акційних пропозиціях, таймерах дії знижок та інших тригерах, які викликають так званий синдром втраченої вигоди, мотивуючи потенційного покупця оформити замовлення тут і зараз.
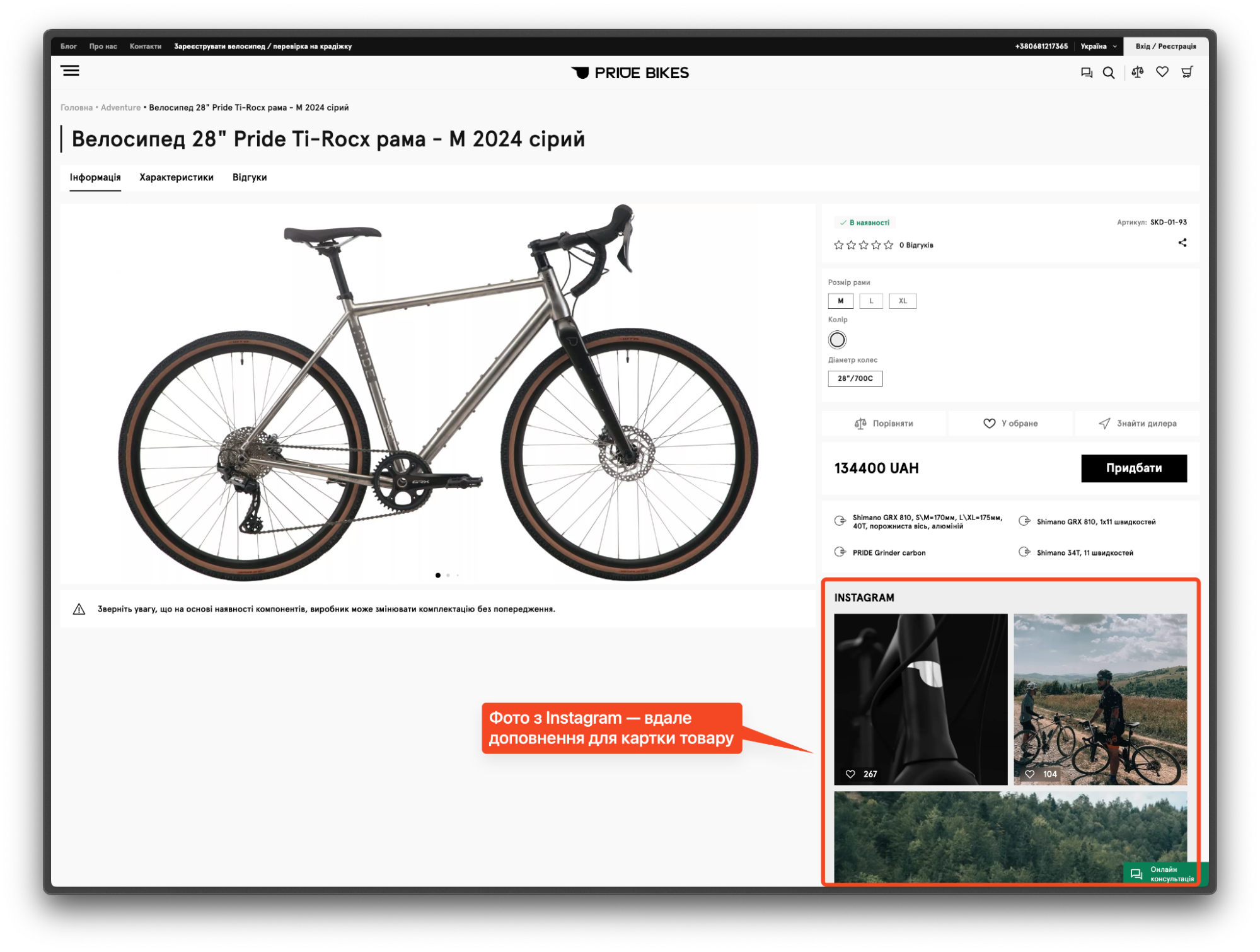
Акцентувати увагу можна кольором, шрифтами, розмірами блоків, анімаціями тощо. При цьому вкрай важливо, щоб всі ці елементи не вибивалися із загальної концепції та дизайн-коду. Наприклад, в картках товарів Цитруса можна побачити доволі вдале використання акцентних елементів:

Скоротіть шлях до купівлі
У картці товару повинні бути всі необхідні налаштування та параметри товару (якщо вони змінні), кнопки «Купити» та «Додати в кошик». Всі ці елементи мають розміщуватися на першому екрані. Наприклад, відкривши картку смартфона, потенційний покупець повинен одразу ж мати змогу вибрати колір та обсяг памʼяті, а також оформити замовлення в один клік. Додатково на першому екрані можна розмістити перелік супутніх товарів, аксесуарів тощо (але це не обовʼязково). На скріншоті вище ви можете побачити, що інтернет-магазин пропонує покупцеві в один клік додати в кошик аксесуари — смарт-годинник, навушники та зарядний блок. Це дійсно може стимулювати додаткові продажі та збільшувати конверсійність сторінки.
Базовий чекліст наповнення картки товару
Отже, якщо ви просто зараз займаєтеся створенням та наповненням товарних карток, можете скористатися нашим чеклістом. Переконайтеся, що сторінка має такі елементи:
- Повна назва товару. Рекомендуємо використовувати наступну формулу написання: «Тип товару — Назва (бренд) — Короткі характеристики». Наприклад: «Ігрова консоль Sony PlayStation 5 Slim 1TB».
- Візуальний контент. Понад 90% інформації людина сприймає через зір. Тому візуальна складова вкрай важлива. Картка товару має містити детальні фотографії та, бажано, відео.
- Інформативний опис. Чим більше інформації отримає потенціальний клієнт зі сторінки, тим менший ризик, що він закриє сайт і продовжить пошуки деінде. І більше шансів, що він оформить замовлення саме у вашому інтернет-магазині.
- Приваблива ціна. Знижки, акції, таймери — все це може активно стимулювати відвідувача придбати товар просто зараз, а не продовжувати пошуки вигідніших пропозицій.
- Оцінки та відгуки. Користувачі схильні більше довіряти досвіду інших покупців, аніж описам на сайті. Тому додайте можливість переглядати відгуки та залишати власні.
Також необхідно додати блоки «Вибране» та «Список бажань», інформацію про доставку та оплату, кнопку «Додати до кошика», блоки «Вам сподобається» та «Переглянуті товари» і кнопку для порівняння товарів. Все це допомагає відвідувачу зробити зважений вибір та зручно оформити замовлення.
І наостанок: памʼятайте про SEO
SEO-складова є важливим фактором збільшення конверсійності товарних сторінок. Тому у цьому аспекті ми також радимо користуватися чеклістом:
- назва товару (заголовок H1);
- опис та характеристики;
- кнопка «Поділитися»;
- формули метатегів;
- мікророзмітка;
- адаптивний дизайн;
- перелінковка;
- контроль індексації, sitemap.xml;
- відсутність дублів;
- ЧПУ карток товарів (читабельний та зрозумілий URL);
- заголовок, опис, ключові слова картки товару;
- «хлібні крихти» (навігаційні ланцюжки).
На перший погляд, дійсно, може здатися, що створення та наповнення карток товарів — це складний процес, який вимагає надто багато часу та зусиль. Насправді ж найскладніше — це створити загальну структуру, логіку, стилістику та базове наповнення ваших товарних карток. А надалі, працюючи за таким шаблоном, можна легко створювати й наповнювати нові картки з мінімальними витратами часу. Цей процес не складний, а швидше рутинний. Однак якщо ви дійсно хочете досягти високого показника конверсії, все це варто робити обовʼязково.
Дякуємо за увагу. Швидких та легких вам продажів!